Getting up-to-speed with AngularJS in 1 day
A point-blank guide to learning AngularJS
So you have heard the rave about AngularJS from your friends, colleagues and online acquaintances. However, you are still not into it because
- you feel that it is too mainstream or
- you think frameworks are for losers or
- you have no relevant use case for it or
- you are already an ardent EmberJS user
I happen to fall into the last category. I have been developing EmberJS applications for 2 years now and I love it. It makes developing and maintaining large complex Single Page Applications (SPA) easy. But enough of my love story with EmberJS.
For some good reasons, I found myself needing to learn AngularJS…. fast. I decided to document this down so that this will serve as a good refresher for myself or a point-blank “getting started” for other developers. Without further ado, this was how I did it in roughly 10 hours of development time. Your mileage may vary.
Disclaimer: By no means will this article allows you to master AngularJS. You will require much more practice and a lot more reading than this.
Quick Links:
- Laying The Foundation
- Directives
- Communicating with REST services
- Routing
- Code Organization
- Build A Micro Project
Laying The Foundation
Shaping Up
First, start off with the Code School's beginner course on AngularJS: "Shaping Up with Angular.js". This course allows you to do all the development work within the browser. No set-up required. Just start straight away. I will say this course is one of the best "getting started" that I have ever done. The course will ease you into AngularJS without being too shallow.
Shaping Up with Angular.js (2 hrs)
PhoneCat
"Shaping up with AngularJS" will get you warmed up but you will still need a few more tutorials to solidify your AngularJS basics. Head on to the official tutorial, Phonecat, from the Angular website.
PhoneCat Tutorial App (1.5 hrs)
Egghead
You might feel that your AngularJS foundation is quite solid by now. One more tutorial wouldn’t hurt right? Challenge yourself with this tutorial from egghead. Understand and complete the tasks in the tutorial beforehand and view the videos later to confirm your answers.
AngularJS app from scratch (1.5 hrs)
At the end of these three tutorials, you should be familiar with the following AngularJS concepts:
- Data-binding
- Controller
- Modules
- Filters
- Directives
- Form Submission
- Simple States
- Built-in Angular Services
- Dependency Injection
- Basic File Organisation
Total Time Needed: 5 hrs
Directives
Directive is a very unique and powerful feature of AngularJS. The tutorials above only gave a glimpse of what AngularJS Directives are capable of. To get a deeper understanding, read the two article below:
From Sitepoint:
A more advanced article on AngularJS directives:
Total Time Needed: 0.5 hr
Communicating with REST services
In a dynamic web application, you are bound to make data requests to the server. In AngularJS, you will either use the factory or service provider to interact with the REST service. The following article brings you through with a simple direct example
Curious about the difference between a factory and service? I was too. Here’s an article to help you out: When to use service instead of factory?
Best quote from the above SO article:
If you want your function to be called like a normal function, use factory. If you want your function to be instantiated with the new operator, use service. If you don't know the difference, use factory.
Total Time Needed: 0.5 hr
Routing
To build large, complex SPA, you will definitely need routing. AngularJS provides a flat-based routing system with ngRouter. But there is something better - ui.router, written by the community after being frustrated with the existing nested and multiple views solution. You should use ui.router as the de-facto solution for routing purposes in your AngularJS applications.
Tips: Quickly browse through this section. Come back to this section for reference after you start on your projects, it will make much more sense.
In-Depth Guide of UI-Router
More info on UI-Router and the concept of resolves:
This article is great because it also touches on resolves. Resolves is Angular's way to preload data dependencies. It uses the concept of Promises to control the flow of execution in the route while avoiding callback nesting.
Total Time Needed: 1 hr
Code Organization
You can write an AngularJS application in a single file. But you wouldn’t want that. There are in fact a few ways to organise an AngularJS application.
You will learn 3 organization concepts: File Pattern, Folder Pattern and Module Pattern. Module Pattern is deemed to be the most scalable for large projects.
Module Pattern Example:
Git clone the above boilerplate and familiarise yourself with the module pattern. ng-boilerplate comes with a lot of additional goodies that might be slightly overwhelming. Alternatively you can try:
This repo is a stripped down version of the ng-boilerplate. On top of the module arrangement, it includes live-reload, automatic compilation of vendor files and bower support.
Total Time Needed: 1 hr
Build A Micro Project
The only one true way to gauge your AngularJS knowledge is to actually put it into practise. Try to build a micro project that utilises all the concepts that you have learnt. The most easiest project that you can start on is perhaps the To-Do list.
Or you can try what I did:
Music Finder
Music Finder allows you to search for artist's tracks and also view a short clip of the selected tracks.
Resources to get started:
- Boilerplate: Modular Angular
- API: https://itunes.apple.com/search?term=coldplay
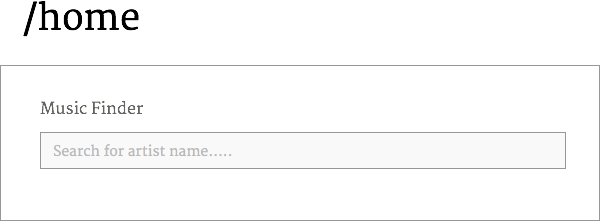
- Wireframes:
 Home Page
Home Page
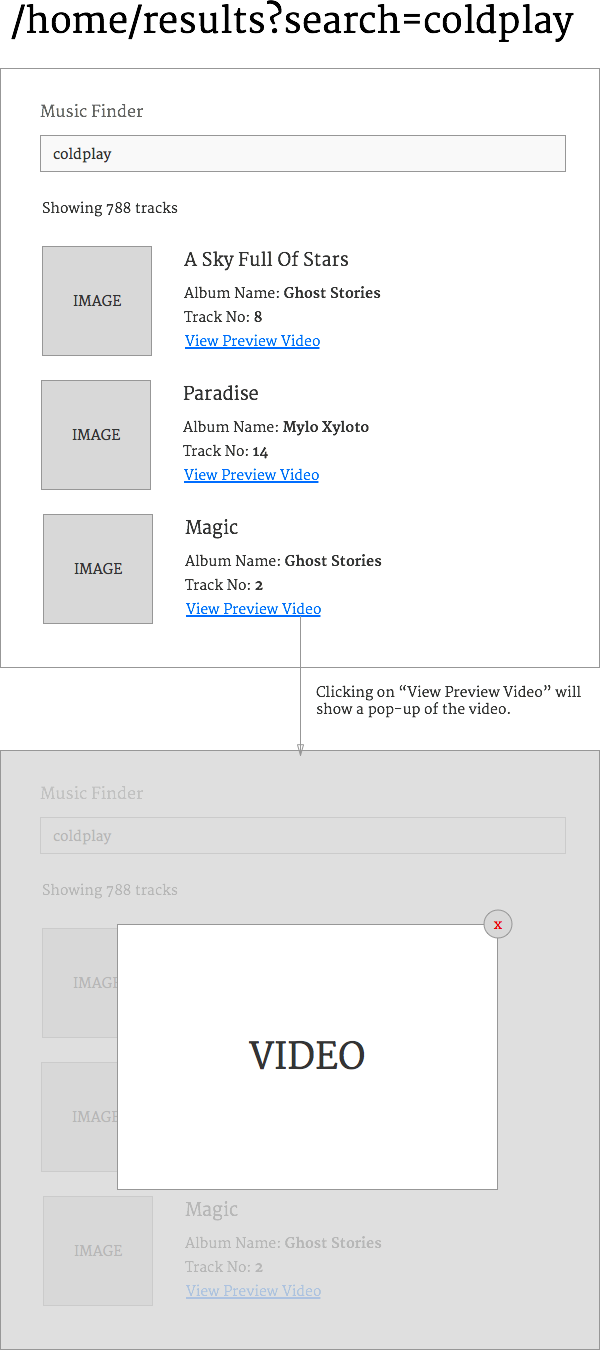
 Search results nested in home page
Search results nested in home page
If you need the sketch working files, download wireframe.zip
Total Time Needed: 2 hrs
Conclusion
With the completion of the micro project, you should feel more confident in handling AngularJS projects. But of course, AngularJS offers way more in-depth stuff than what I had mentioned above. Watch the videos from ng-conf 2014 for more AngularJS fun.
If you have any recommended resources that you feel that it should be on the list, please email/tweet me.
Thanks to Daniel Furze, Renaud Dubuis, Pierre Choffe for proof-reading and improving the article.

