The Anti-hero of CSS Layout - "display:table"
Redeeming the maligned reputation of CSS Table
Anti-hero
- a central character in a story, movie, or drama who lacks conventional heroic attributes.
The topic of table usage in layouts is a sensitive one. In general, web developers consider table-based layout a taboo. Although the reasons against it are well-documented, most developers are unable to provide a sound background for decrying table-base layout except for, "tables are bad".
The momentum from the early anti-HTML table movement was strong. It managed to brainwash many generation of developers into thinking that any usage of table is evil.
Admittedly, I am one of those developers who avoided table layout, even for displaying tabular data. I had even chided my fellow developers when they used display:table for dashboard-style layout (or the Holy Grail Layout).
In retrospect, it was mind-numbingly stubborn of me to spent a ridiculous amount of time on hacking the CSS.
Two types of table-layout
There are two ways that you can use table in layout - HTML Table and CSS Table.
HTML Table refers to the usage of table with the native <table> tag while CSS Table mimics the same table model as HTML Table but with CSS properties.
There is a key difference
As an individual who learnt his craft from CSS Zen Garden, I detest HTML table-layout. Unknowingly, I was falling for the "illusory correlation bias" by overestimating the relationship between HTML Table and CSS Table.
If it looks,works and sounds like a table, it must be a table? Wrong!
In actual fact, CSS Table has a key differentiation over HTML Table. It can choose not to be a table by just adjusting its CSS properties. Something that HTML Table is incapable of. And with that, you are able to unlock a whole lot of possibilities by cherry-picking the layout goodies you get from table.
Below are some display:table examples that you might find useful:
Dynamic Vertical Center-Alignment
This is perhaps the most common use-case for display:table. With it, you can achieve a true vertical alignment (right in the middle) for elements with dynamic height.
There is another shorter way of vertical aligning a element that might interest you:
Dynamic Horizontal Center-Alignment
To center-align a dynamic element horizontally, you can set the element to be display:inline-block. Then set text-align:center on the outer-wrapper of that element. The disadvantage here is the side-effect of text-alignment. All the child element within the outer-wrapper will inherit the text-align: center property, causing potential overwriting.
Thanks to @mojtabaseyedi, I found a new way to horizontally center-align a dynamic element with no side effects. Apply display:table and margin: auto to the dynamic element.
See the Pen Dynamic Element Horizontal Centering by Colin Toh (@colintoh) on CodePen.
The tweet that inspired this sectionResponsive Layout
See the Pen Responsive with display:table by Colin Toh (@colintoh) on CodePen.
Drag below 480px to see the responsiveness in actionAs mentioned above, a CSS Table can choose not to behave like a table when it want to. By switching the element's display property from table-cell to block, we are able to stack the element.
Stack Ordering
See the Pen Stack Order + Responsive with display:table by Colin Toh (@colintoh) on CodePen.
Ordering of the stack have changed from 1,2,3 to 2,3,1You can even change the order of the stack. You can read up more about the technique here.
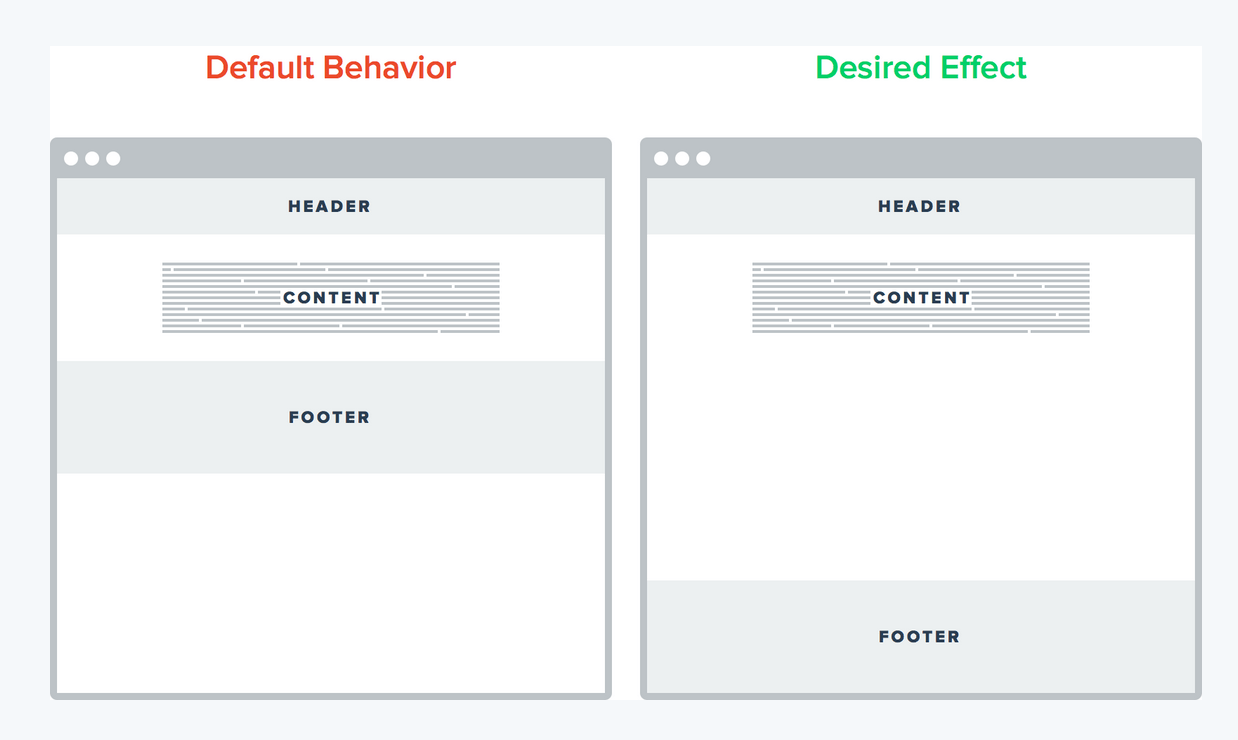
Dynamic Sticky Footer
 Source: galengidman.com
Source: galengidman.com
A sticky footer needs to meet these two criteria:
- Footer needs to stick to the bottom of the page when the content of the main body is insufficient to exceed page height.
- Footer will continue to flow as per normal once the content of the body exceeds the page height
See the Pen Sticky Footer by Colin Toh (@colintoh) on CodePen.
If you ever search for a sticky footer solution, you might have encounter these useful snippets by Chris Coyier or Ryan Fait.
Their solutions work really well but there is only one disadvantage - the footer must be of fixed height. You can solve this problem with javascript but I will prefer to solve it with CSS. With display:table, you are able to create a sticky footer with dynamic height.
Holy Grail Layout
From alistapart, the Holy Grail layout is a page with a header, 3 equal height columns(2 fixed sidebar and a fluid center) and a sticky footer.
 Source: stackoverflow.com
Source: stackoverflow.com
As much as possible, the Holy Grail layout should achieves these following goals:
- have a fluid center with fixed width sidebars
- allow the center column to appear first in the source
- allow any column to be the tallest
See the Pen Holy Grail by Colin Toh (@colintoh) on CodePen.
Holy Grail Layout with `display:table`The above codepen recreates the Holy Grail layout. You can resize the window to the fluid middle column and also add more content to test the sticky footer. The only goal that it didn't manage to satisfy is
2) allow the center column to appear first in the source
I'm guessing this goal is for SEO purpose. Hence, if SEO is not of utmost importance, display:table will solve this Holy Grail layout relatively easily.
Are you kidding? CSS Flex can solve everything!
Indeed it can. Check out Phillip Walton's flex solution to my above examples. However, I'm not rushing into it anytime soon. IE8 and IE9 still make up 32% of the desktop browser market share and that is a lot to give up if I was to revert to the flex solution. Unless the website serves purely mobile traffic, which I highly doubt so, I will still stick to my display: table.
Conclusion
With the above examples, I hope I'm able to reveal the qualities of the much-maligned display: table. However, I have to emphasize that CSS Table is not the silver bullet for layouts (Read: quirky bugs). Use them at the right context and you will save yourself the agony of many late-night CSS hacking.
Recommended Reading: Table Layout in CSS: CSS Table Rendering in Detail
Like this article?
Subscribe below to get first-hand updates!

