Avoid OOP (Overzealous Optimization Programming)
Know the limits of optimizing code and not get suck into playing the optimization game.
Iterating or looping over a collection of items is something every developer encounters on a daily basis. Programming students learn it within the first few days of their "Introduction To Programming" course.
This is most likely how you were taught to iterate through a collection:
As you started to code more, you found that caching the array length will shave some iteration time off. You remembered somewhere in your thick "Computing 101" textbook that "Shorter Operation Time === Performance Gain". You felt good about this little improvement.
One lovely night, you came across a iteration profiling test that was meticulously put together. The profiling test comprises of all sorts of iteration methods imaginable. To your surprise, the while loop method turned out to be the clear winner as it was the fastest.
So what should be the next most logical step to undertake? To permanently bid farewell to your beloved for loop method and switch over to the while loop method?
WRONG! If you do just that, you are practising OOP.
What is Code Optimization
In computer science, program optimization or software optimization is the process of modifying a software system to make some aspect of it work more efficiently or use fewer resources. — Wikipedia
As we can see from Wikipedia's definition, code optimization is not just purely on the execution speed. Let's take a look at the two key aspects:
Work More Efficiently
To let your application work more efficiently is to get faster execution time. "By having optimal execution speed, my code is optimized!" is a fallacy that I often hear from inexperienced developers.
Use Fewer Resources
The lesser known aspect of code optimization is "using fewer resources". For me, the term, resources, refers to the amount of effort needed to comprehend the code and its context. Be aware that increasing code brevity does not necessarily equates to increased comprehensiveness. This misconception doesn't just apply to rookie developers. Even very experienced developers advocate the concept of "Short Code === Optimized Code".
When does OOP happen?
A developer is guilty of OOP when he commits either one of the following oversights:
Oversight 1 - The amended code causes a marginal increment in "efficiency", which brought about a larger marginal increment in "resources" used.
I once reviewed a codebase that has replaced all the for loop with the while loop. The while loop used was exactly the same as the above example. It took me a much longer time to review and the experience was unnecessarily painful.
When I enquired the developer in charge of the codebase about his approach, his defense was that the while loop has been proven to be the fastest hence, there was no reason to use a slower method. He pulled up a few articles and showed me the statistics of the time improvement. At first glance, the statistics were indeed convincing. The while loop was a few hundred percent faster than the slowest iteration method.
But it also made me really curious. If the while loop is performing at an All-Star level, why isn't the usage more popular and widespread?
I did up a quick performance profiling of a few different iteration methods to find out the exact time difference. I cranked up the iterations steps to 10 million.
My result
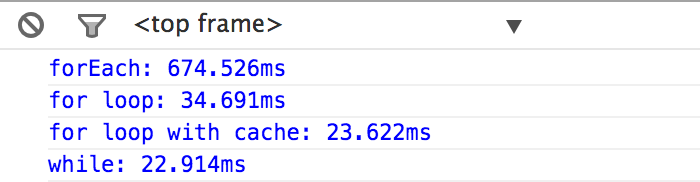
 Tested on Chrome 37.0.2062.124, Running on OSX 10.9.5 with 2.6 GHz Intel core i5 processor
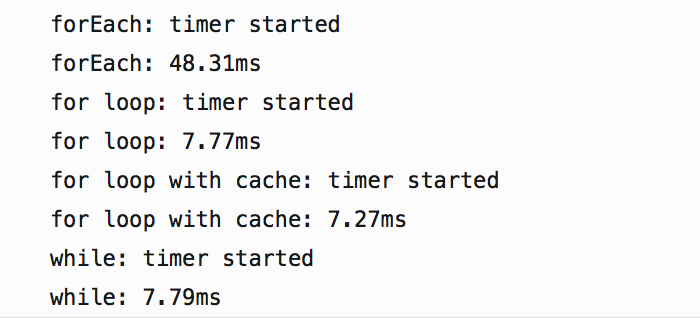
Tested on Chrome 37.0.2062.124, Running on OSX 10.9.5 with 2.6 GHz Intel core i5 processor
As expected, the result returned with while loop as the fastest iteration method. However, it was only faster by 650ms than the slowest method, forEach, over 10 million records. This 650ms saved in comparison to the additional hours spent on reviewing the code was minuscule.
But the real kicker was when I tested it on a different browser, the result differed. On my Firefox 32.0.3, for loop with cached length turned out to be the fastest.
 Inconsistency performance in different browsers
Inconsistency performance in different browsers
Such inconsistency renders all these micro-optimization negligible unless you are developing for a very specific subsets of browsers.
Anyway I did up a profiling test case at jsperf: forEach vs loop vs while. You can try it out on your own browser.
Oversight 2 - Excessive code brevity leading to terse code
There are developers who associate code optimizing with the file size of their application. Hence, they reduce lines of code by abbreviating variables and methods naming and also chaining operations.
I am guilty of this, from time to time, especially during the refactoring phase. I will spend time squeezing and packing operations together. Such actions eventually lead to increased difficulty in debugging and tests writing.
For a more thorough read on code brevity, you should read Succinct Vs Terse Code.
Finding the balance - Contextual optimisation
I am neither saying that the while loop method is evil and should never be used nor encouraging code verbosity. Instead, learn to optimize contextually. If the situation calls for the need to be extremely scalable, more weightage should be placed on the efficiency side. Otherwise, know where to set your limit and not get suck into the optimization game. Avoid OOP.
Like this article?
Subscribe below to get first-hand updates!

